Next-gen image formats are a new generation of image file formats that offer improved compression and quality compared to traditional image formats like JPEG, PNG, and GIF. These formats are designed to reduce the file size of images while maintaining or even improving the image quality. Some examples of next-gen image formats include:
Intro
- WebP: Developed by Google, WebP is a lossy and lossless image format that can reduce file size by up to 30% compared to JPEG or PNG. It supports transparency and animation, making it suitable for both still images and graphics.
- AVIF: Developed by the Alliance for Open Media, AVIF (AV1 Image File Format) is a new image format that offers the same or better compression as WebP but with a wider range of support for color profiles.
- JPEG XR: Developed by Microsoft, JPEG XR is a lossy and lossless image format that offers improved compression and support for high dynamic range (HDR) images.
These formats are a great way to improve the performance of your website or mobile application by reducing the size of images and making them load faster. However, not all web browsers support these formats yet, so it’s important to use a fallback format (such as JPEG or PNG) to ensure that images are displayed correctly for all users.
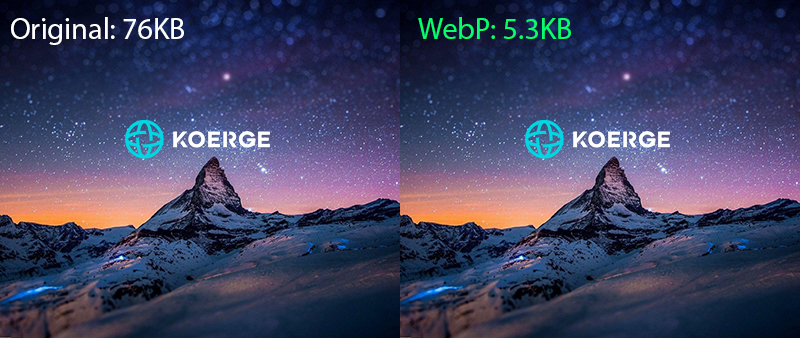
For example, below we compare a JPG image against a WebP version of the same image.

The size difference is quite significant which leads to faster page load times and reduced bandwidth usage which can save both the user (on mobile network) and the webmaster bandwidth & storage charges.
What are the benefits of WebP image formats on WordPress?
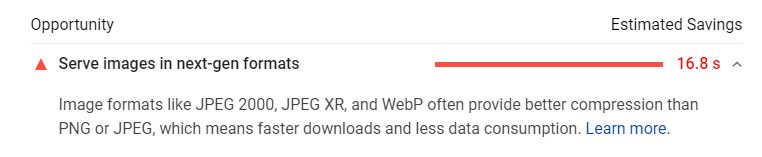
Aside from a significant improvement to page load times as demonstrated above, WebP images also help improve your overall SEO PageSpeed Insights score. If you aren’t using WebP images, chances are Google is flagging a warning that looks something like:

Implementing WebP images across your website should help boost your overall PageSpeed Insights score along with improving your websites page speed times.
Furthermore if you chose to delete your original images, there is a significant storage-saving when utilising WebP image formats.
How can I implement WebP images on WordPress?
There are many plugins for WordPress that can convert traditional format images to WebP however most of them charge you a monthly fee.
Clients hosted with Koerge can leverage our LiteSpeed partnership, allowing you to implement WebP images free of charge.
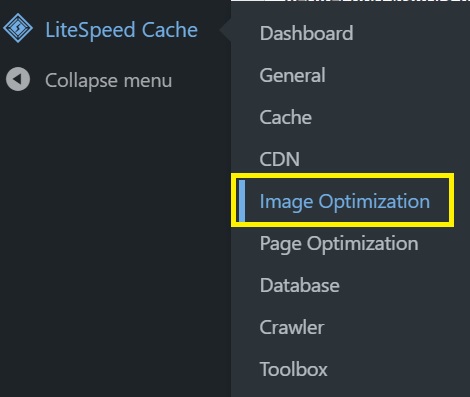
To get started, ensure you have the LiteSpeed plugin installed within WordPress, navigate to Image Optimization as shown below.

Switch to the second tab named ‘Image Optimization Settings’

Here we will configure LiteSpeed to automatically optimise all existing and future WordPress images to WebP formats.
The settings you will require are:
- Auto Request Cron: On
- Auto Pull Cron: On
- Optimize Original Images: On
- Remove Original Backups: Off
- Optimize Losslessly: On
- Preserve EXIF/XMP Data: Off
- Create WebP Versions: On
- Image WebP Replacement: On
- WebP For Extra srcset: On
- WordPress Image Quality Control: 82(default)
Save Changes, LiteSpeed will automatically start to convert your existing images to WebP, this process can take anything from a few hours to several days depending on how many images you have.
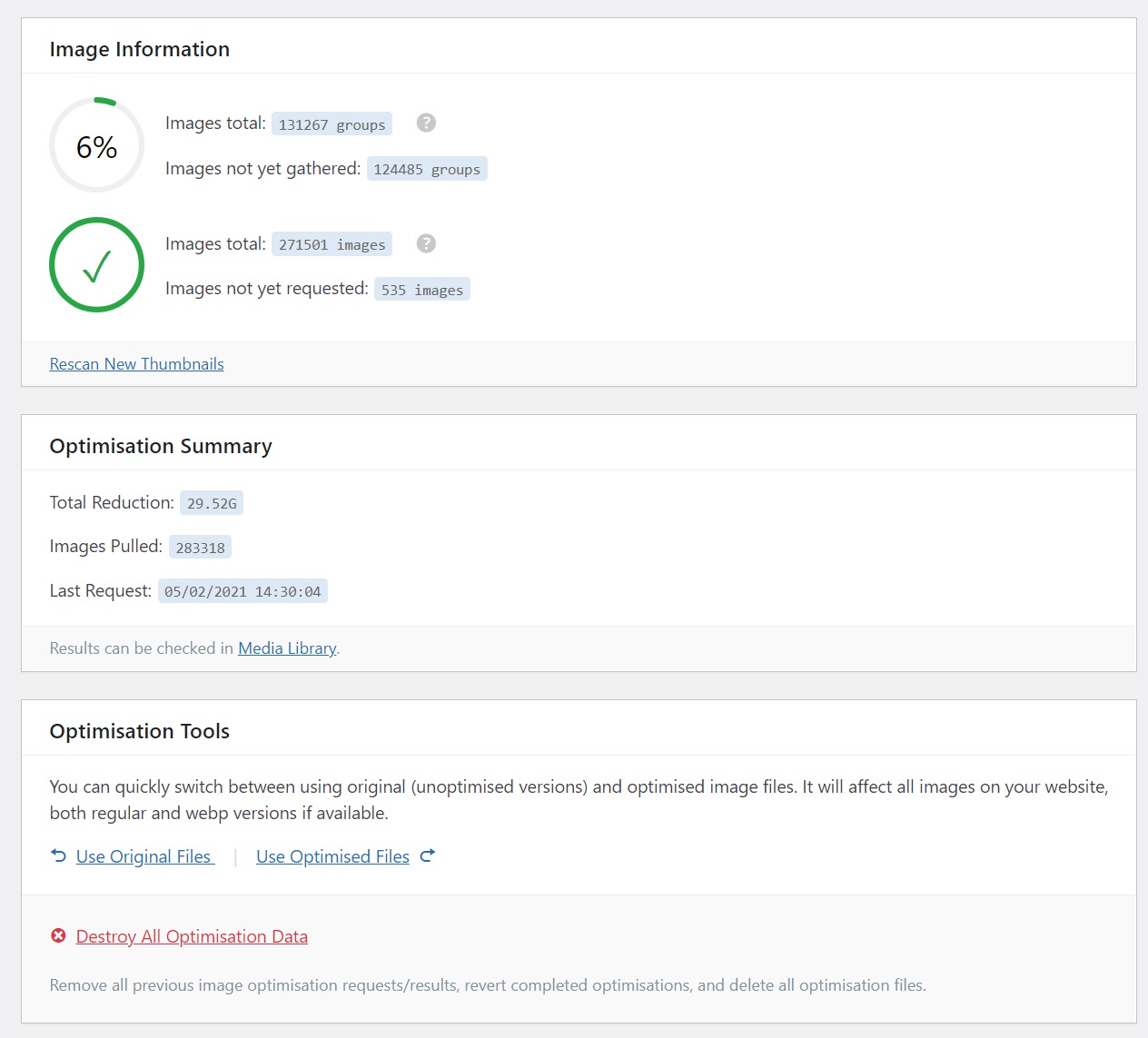
You can navigate back to the 1st tab ‘Image Optimization Summary’ in order to view the current status, here you can also revert back to original images if you needed to. An example of LiteSpeeds image summary can be seen below.